Vendor Marketplace
Лучшее место для сообщества, где можно покупать и продавать!
Более 241 цифровых товаров от нашего творческого сообщества.
MUZ4YOU (1.2.1) - Музыкальный шаблон для uCoz
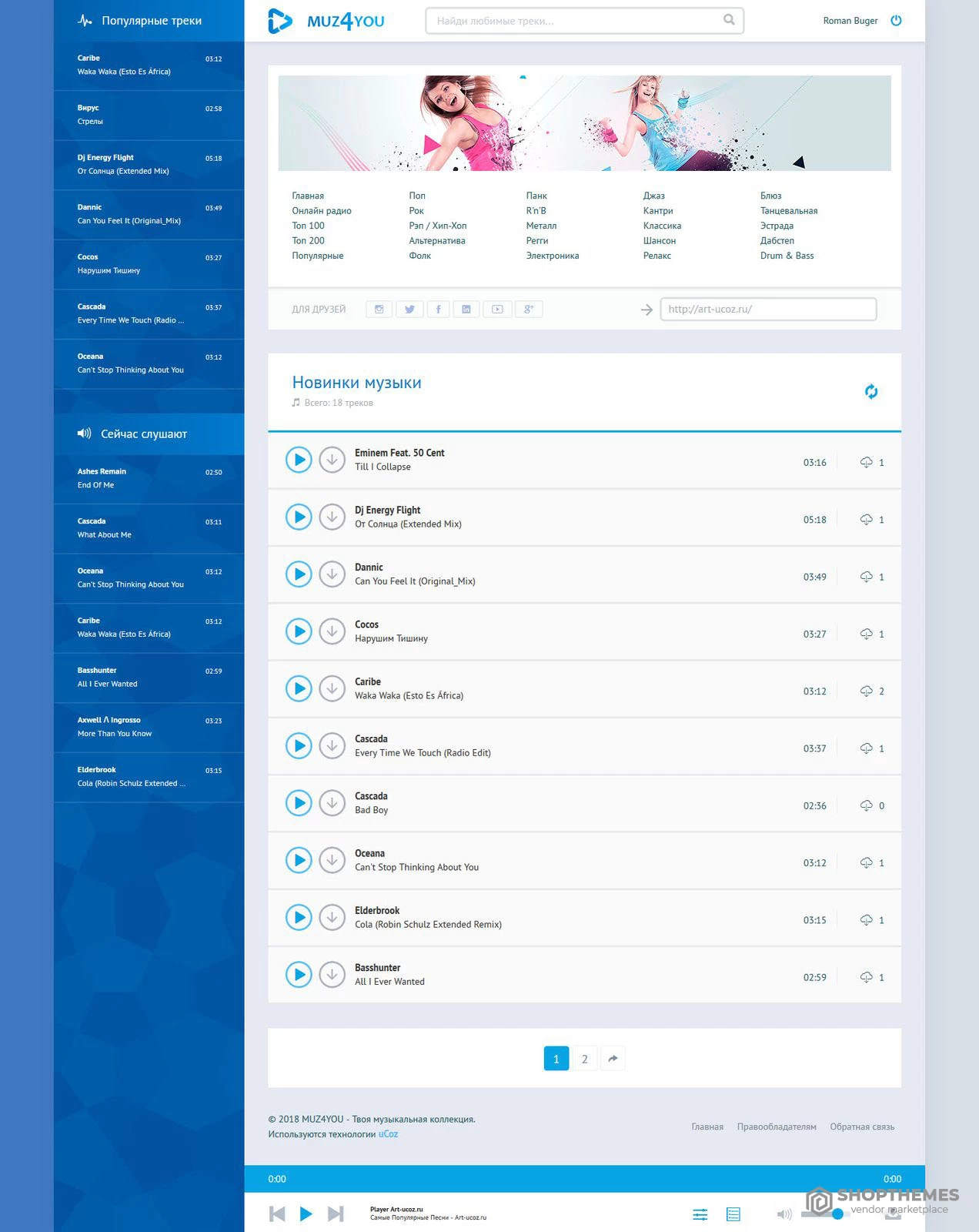
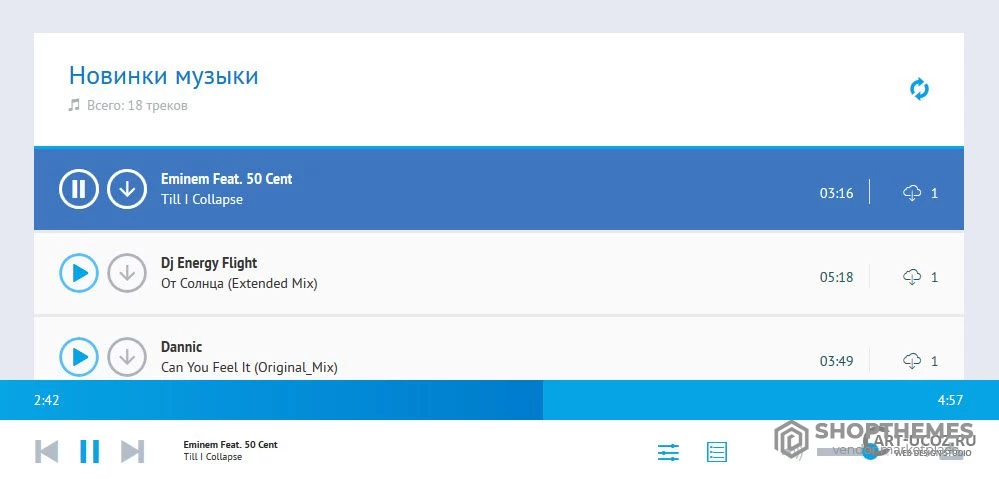
Шаблон для сайтов uCoz музыкальной тематики, для меломанов с большой коллекцией музыки и встроенным онлайн плеером. Отдельным, ярким блоком выведен блок с коллекцией информеров "Популярные треки" и "Сейчас слушают". Управление воспроизведением музыки и прогресс, выводятся внизу страницы в зафиксированном виде, это означает что при прокрутки страницы плеер всегда будет прижат к низу окна экрана. Плеер проигрывателя позволяет моментально скачивать текущий играемый трек. Более подробней о всех возможностях аудиоплеера читайте ниже.
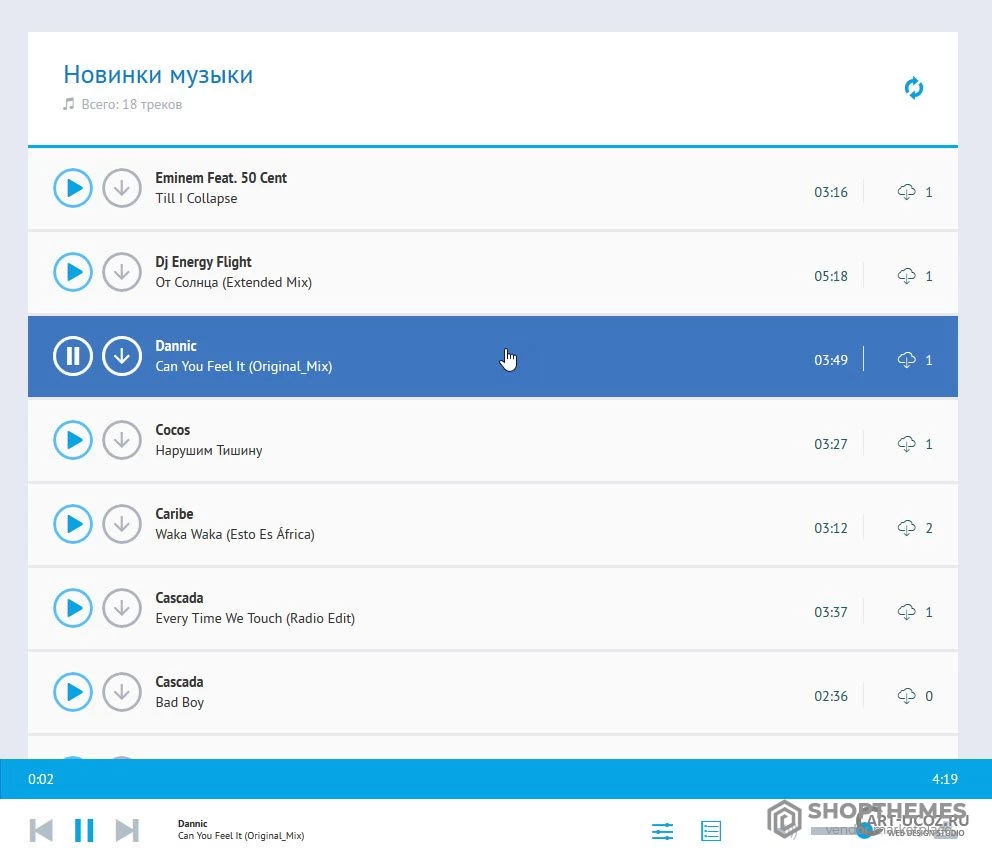
Возможности плеера:
- Выводит общую продолжительность текущего трека с отсчетом таймера по секундам
- Возможность переключать предыдущий и следующий трек
- При проигрывании трека появляется кнопка "Пауза"
- Когда трек установлен в режим паузы, моргает название трека и показывается кнопка "Воспроизведения"
- Имеется возможность проигрывать треки с плавным и резким переходом между ними
- Регулировка громкости с изменением иконки "динамик" (по мере установленного уровня громкости)
- Возможность скачать текущий трек напрямую с плеера (иконка "стрелка вниз")
Режимы воспроизведения в плеере:
- Проигрывать все треки по порядку
- Повторять текущий трек
- Проигрывать треки в случайном порядке
- Остановка воспроизведения по завершению текущего трека
Особенности:
- Адаптивный дизайн
- Возможность проигрывать все треки на странице по-порядку и в случайном порядке
- Использование шрифтовых иконок Ionicons
- Информеры "Популярные треки" и "Сейчас слушают"
- Моргает индикатор оповещения о новых личных сообщениях
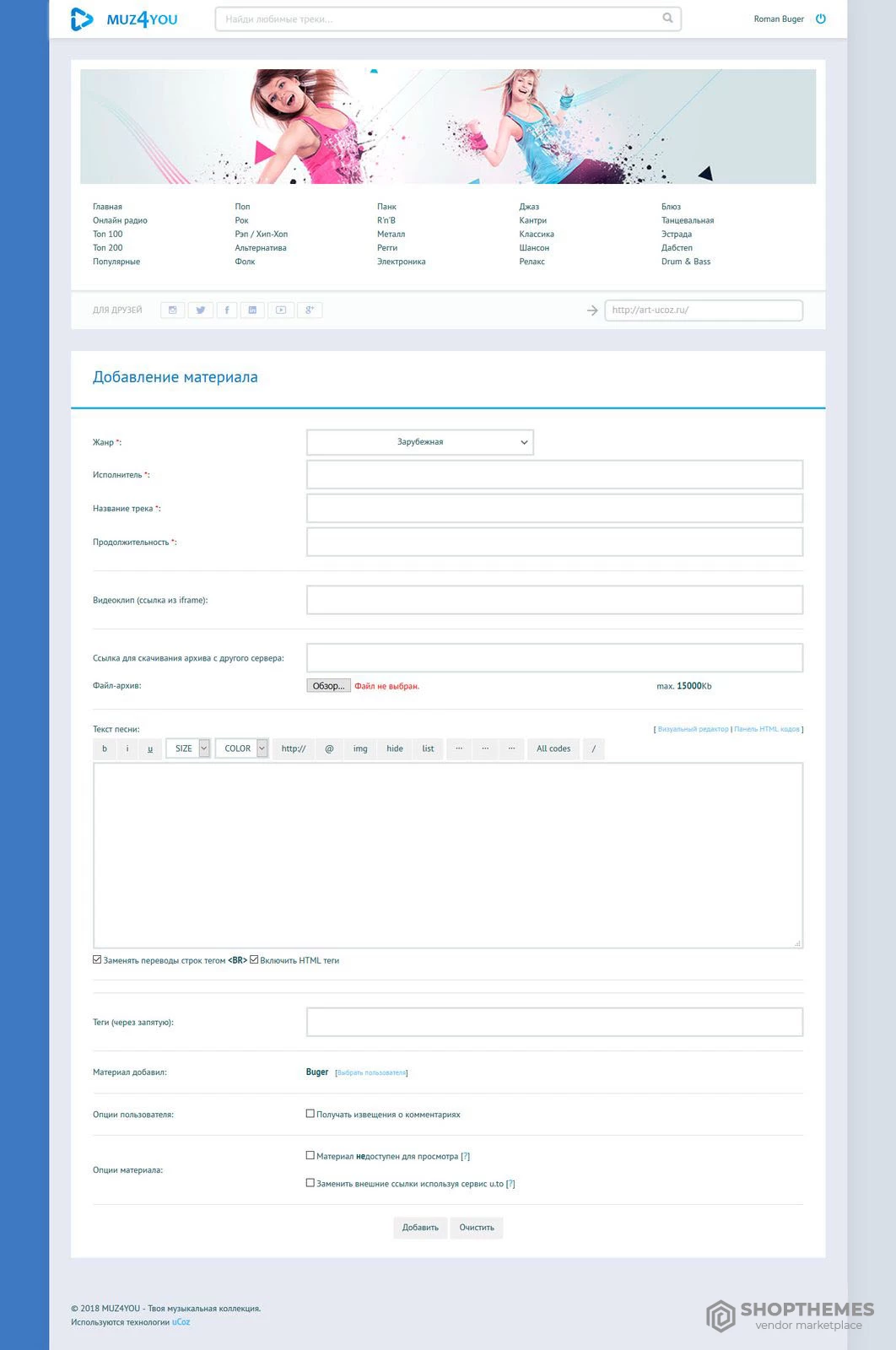
- Настроена страница добавления трека
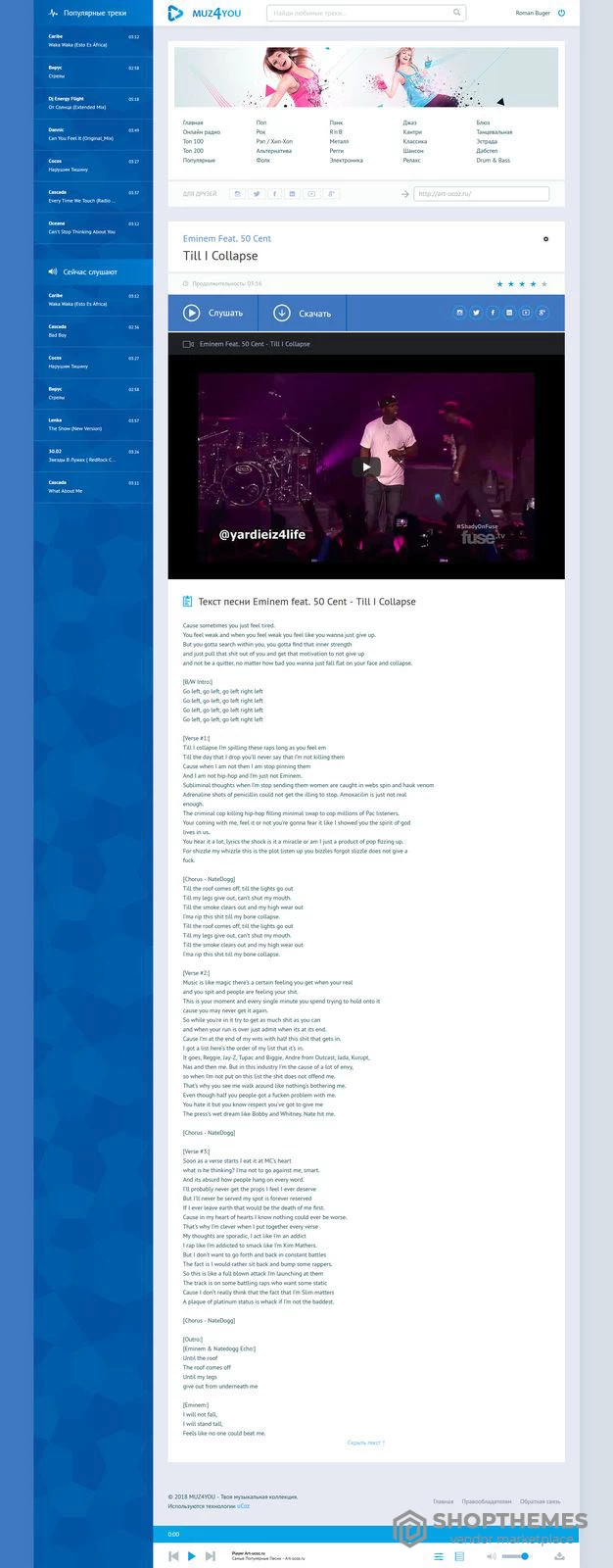
- Показать / Скрыть текст песни при клике
Модули:
- 01. Глобальные блоки
- 02. Редактор страниц
- 03. Общие шаблоны
- 04. Пользователи
- 05. Каталог файлов
- 06. Поиск по сайту
Обновление: 1.2.1
- [FIX] Исправлен баг, который при клике по кнопке "Скачать", открывалась новая вкладка в браузере, в которой воспроизводился трек. Теперь возможность скачивания треков осуществляется без перехода на отдельную вкладку.
Как исправить самостоятельно?
В панели управления сайтом, откройте для редактирования "Страница материалов и комментариев к нему" в используемом у вас модуле.
Затем найдите следующий код:
<!-- download -->
<div class="downloadTrack">
<a href="<?if($RFILE_URL$)?>$RFILE_URL$<?else?>$FILE_URL$<?endif?>" target="_blank"><i class="ion-android-arrow-down"></i>Скачать</a>
</div>
<!--/ download -->и замените на этот:
<!-- download -->
<div class="downloadTrack">
<a href="<?if($RFILE_URL$)?>$RFILE_URL$<?else?>$FILE_DIRECT_URL$<?endif?>" target="_blank" download><i class="ion-android-arrow-down"></i>Скачать</a>
</div>
<!--/ download -->Обновление: 1.2.0
- [FIX] Устранены проблемы с работой плеера при прослушивании и переключении между треками. Данная ошибка возникала из-за новых версий jQuery (которые подключаются системой uCoz)
- [FIX] При клике по кнопке пользователя (в верхней части шаблона), скрывался основной блок категорий под баннером.
- [FIX] Исправлена работа поиска по сайту. Теперь не нужно дожидаться индексации. Материал находится сразу после добавления его на сайт.
- [FIX] Внесены правки в коде информеров
- [FIX] Внесены правки в файлах .css, .js и html коде
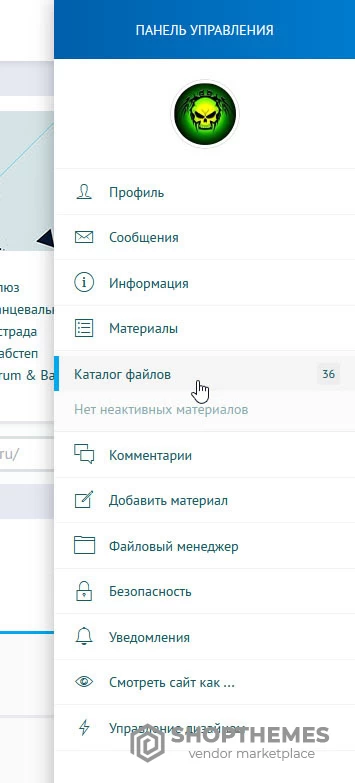
- [NEW] Была интегрирована наша уникальная панель пользователя, для более удобной работы с сайтом
Обновление: 1.0.1
- 1. [FIX] Из-за проблем блокировок сайтов, был оптимизирован код скрипта плеера, который делал много запросов к БД, что и приводило к сбоям.
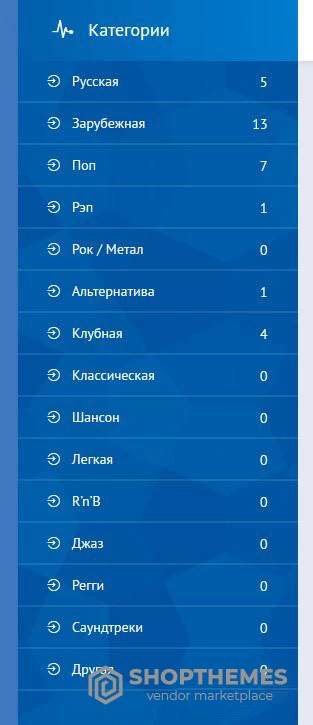
- 2. [NEW] По многочисленным просьбам пользователей, был добавлен вид меню с счетчиками материалов в сайдбаре.
Для установки дополнительного меню, делаем следующее:
<div class="asideBl">
<div class="asideTitle"><i class="ion-ios-pulse-strong"></i>Категории</div>
<div class="asideContent">
$CATEGORIES$
<style type="text/css">
.catsTable {padding-top: 5px;}
.catsTable tr {border-bottom: 2px solid #ffffff1a;}
.catsTable td.catsTd {}
.catsTable tr a {color: #fff;display: block;padding: 9px 30px;}
.catsTable tr a:hover {background: rgba(255, 255, 255, 0.03); padding-left: 32px;}
.catsTable tr a:before {content: "\f29e";font-family: "Ionicons"; margin-right: 12px;}
.catsTable tr span.catNumData {float: right;margin-top: -30px;margin-right: 30px;}
</style>
<script type="text/jаvascript">$('span.catNumData').each(function () {$(this).html($(this).html().replace(/\[|\]/g, '')); });</script>
</div>
</div>и вставить на второй строчке, сразу после тега
<aside>в глобальном блоке "Первый контрейнер"